What is an integrated donation form and how can I use it?
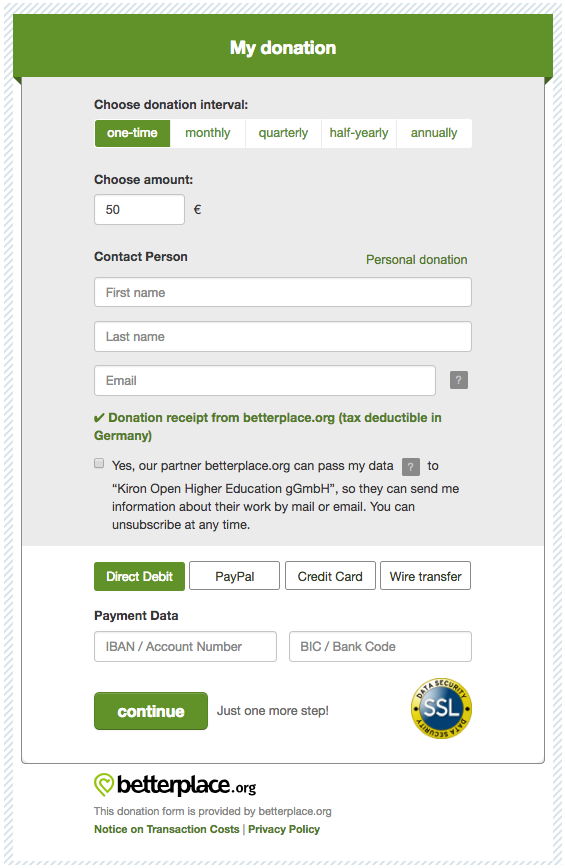
With the integrated donation form you can receive donations for your project directly on your homepage. That way your supporters don’t have to leave your homepage to make a contribution. The donation form looks like this:

In your projects administration area you can find the code for the donation form. Here you can adjust the color of the form and the presetting of the donation amount. Then click on “Step 1: Update the preview” in order to see the changes done on the form. If you like the look of the form then click on “Step 2: Generate the donation form”. Now you only have to click on the grey box and copy the code inside the box (right mouse click -> copy). Now paste the copied code at the position on your homepage, where you want the donation form to appear. Done!
Don’t forget to teaser the possibility to donate online prominently on your homepage. Make it as easy as possible for your donors! A good way is to use a button on your welcome page which leads directly to the form. Here you can see how this may be done: https://cadus.org/en/
By the way, you can also integrate this donation form to your facebook fanpage using the Static HTML App.
If you have further questions the support team will gladly assist you under: [email protected]